Übung Installation und Setup
Administratoren Rechte
Für den Setup benötigen wir unter Windows Administratoren Rechte.
Visual Studio Code Editor
In diesem Kurs erstellen und modifizieren wir XML Dateien mit einem Editor manuell. Es gibt viele kostenlose XML Editoren. Wir empfehlen den freien Visual Code Studio Editor von Microsoft.Sie finden den Visual Studio Code Editor unter dem Link https://code.visualstudio.com/:

Installieren Sie den Visual Code Editor auf Ihrem Windows System. Es sind auch Versionen für Mac OS und Linux vorhanden.
Visual Studio Code XML Extension
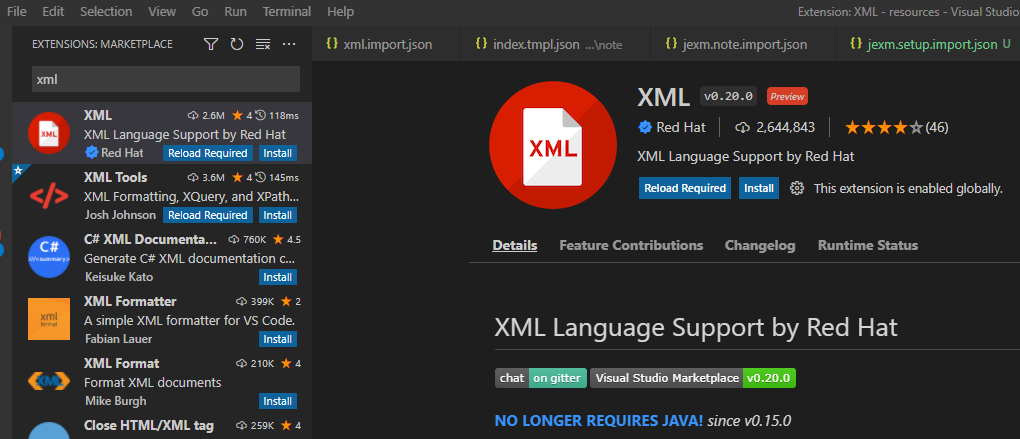
Damit wir XML Dokument besser erstellen und validieren können mit dem Visual Code Editor hilft uns eine XML Extension. Mit dem HotKey Installieren Sie die Extension über den blauen "install" Button.
Optionaler Web Server (HTTP Server)
In früheren Zeiten konnte man die HTML-/XML- Dateien auf dem lokalen Filesystem entwickeln und im Web Browser direkt laden. Dies ist mit der neusten Browser Generation nicht mehr möglich. Wir benötigen einen lokalen Web oder Http Server.
Für den Kurs wäre ein lokaler Web Server hilfreich, damit wir die XML Transformation konkret anwenden können. Es ist aber optional.
Das folgende Listing zeigt einen einfachen Web Server für die Plattformen Windows, Linux und MacOS:
Laden Sie den Web Server für ihre Systemumgebung herunter und speichern Sie solchen im Verzeichnis für diese Übung (z.B. c:\xmlkurs. Starten Sie den Web Server über die Konsole (oder Terminal) wie folgt:
webserver.windows.x64.exe -h
WebServer Version 1.0.1
-h show help and version info
-version show program version info
usage:
-port -path
example:
webserver -port 80 -path . webserver.windows.x64.exe -port 80 -path .
index.html Datei
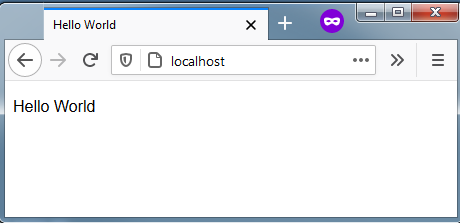
Erstellen Sie im Verzeichnis mit dem Web Server die Datei index.html gemäss dem folgenden Listing:
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
Unser erstes HTML Dokument mit dem HTTP Server ist definiert. Das Ziel dieser Übung ist erreicht.

